
Le CSS (Cascading Style Sheet) est un langage informatique servant à décrire la présentation et le style d’un document HTML et XML. Datant des années 90, ce langage sert principalement au développement de sites web.
Signification de CSS
La transcription en français la plus proche est feuilles de style en cascade. Sauf qu’avec ça, vous n’êtes pas forcément plus avancé, n’est-ce pas ? Oui effectivement, ce n’est toujours pas clair. Voyons donc plus en détails de quoi il s’agit. Tout d’abord, le mot “Feuilles” équivaut aux fichiers. Ensuite, le mot “Style” implique la mise en forme d’éléments. Et enfin le mot Cascade”, signifie combinaison de différents styles appliqués pour le même document. Voilà, vous savez maintenant mot pour mot la définition de CSS, mais nous vous proposons, après avoir effectué un bref rappel de l’origine du CSS, d’entrer un peu plus dans le vif du sujet et de voir concrètement comment cela se présente et ce que vous pouvez faire grâce à ce langage informatique complémentaire de l’HTML.
Origine de CSS
Ce langage informatique est arrivé après le HTML. Le CSS est né en 1996 tandis que le HTML est né en 1991. Vous vous demandez donc comment les sites étaient mis en forme auparavant ? Tout simplement, en insérant des balises HTML adéquates (comme <font>) à la mise en valeur du site. Autrement dit, un méli-mélo de fond et de forme dans la même page ! Pas simple donc de s’y retrouver, même si, aussi bizarre que cela puisse paraître, ses débuts n’ont pas eu un franc succès. En effet, les développeurs n’étant pas encore habitués à utiliser le CSS, ils n’ont pas tout de suite réussi à se séparer de leurs mauvaises manies pour adopter les bonnes méthodes permises par le CSS. Par ailleurs, on peut encore trouver de nombreux sites Web avec des balises désuètes.
Avant le CSS
Le langage HTML est né avec l’apparition du Web vers 1989. A l’époque, CSS n’existait pas et donc les créateurs de pages Web étaient contraints de tout faire avec seulement du HTML, à savoir la création du contenu et la présentation du design. Après un moment, un problème commence à surgir, le code des pages Web devient de plus en plus complexe, car il fallait mettre beaucoup de balises pour l’intégration d’une part et de mise en forme d’une autre part.
De quoi s’agit-il ?
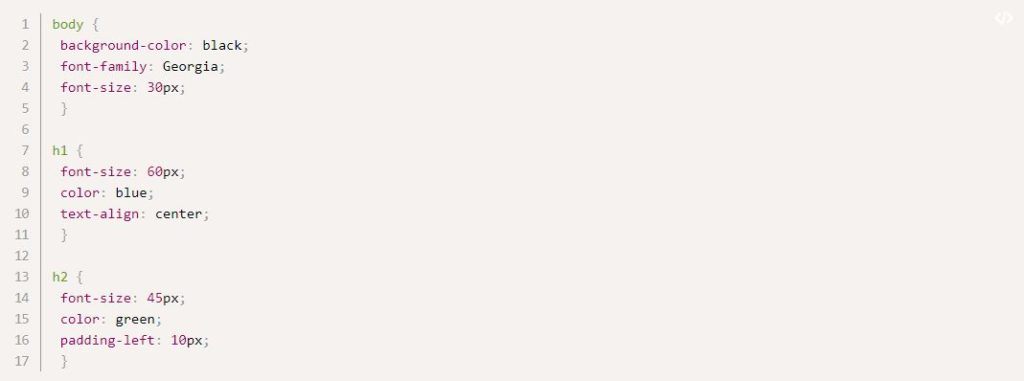
Le CSS est donc une feuille de style qui nous aide à mettre en forme le HTML. Il permet de sélectionner les éléments en HTML. En voici un exemple :
Les versions du CSS :
- CSS 1 : Dès 1996, on dispose de la première version. Elle pose les bases de ce langage de présenter sa page web, comme les couleurs, les marges, les police de caractères, etc.
- CSS 2 : Apparue en 1999 puis complétée par CSS2.1, cette nouvelle version rajoute de nombreuses options. On peut désormais utiliser des techniques de positionnement très précises, qui nous permettent d’afficher des éléments où on le souhaite sur la page.
- CSS 3 : C’est la dernière version, qui apporte des fonctionnalités particulièrement attendues comme les bordures arrondies, les dégradés, les ombres, etc.
Les enjeux du CSS
Le premier enjeu et le plus important dans la maîtrise du CSS est celui de pouvoir décomposer l’architecture d’un document de sa forme. On commence toujours par le fond avant la forme.
Le second enjeu est de définir le rendu stylistique d’un document en fonction du média et des préférences de l’utilisateur.
Le troisième et dernier enjeu est celui d’associer différentes sources de styles à un seul et même document, soit par origine des styles, soit par média soit selon la structure de l’ensemble du document.
En fin de compte
Vous en savez davantage sur le CSS. Vous avez vu, ce n’est pas si compliqué que ça en a l’air. Il suffit de bien sélectionner les éléments et ensuite libre à vous de personnaliser votre page Web. Essayez de coder une page HTML liée à un fichier .css et voyez par vous-même ce que vous pouvez faire. Maintenant vous pouvez vous amuser à mettre en forme votre page Web.
En apprenant chaque balise html et chaque option pour mettre en forme que vous pouvez définir en CSS. Vous serez presque au point pour créer vous-même votre site Internet. Il s’agit là d’un excellent exercice à faire au moins une fois pour se faire la main. Vous pourrez vous appuyer sur des bases existantes que vous n’aurez plus qu’à customiser comme bon vous semble. C’est aussi parce que vous l’aurez déjà fait que vous serez plus à l’aise à le refaire sur une balise existante.